With the release of vRA 7.4 came custom forms. Custom forms remove the need for wrapping IaaS and PaaS blueprints behind XaaS blueprints. One of the many benefits is the ability to apply advanced formatting of the layout and fields, including adding images.
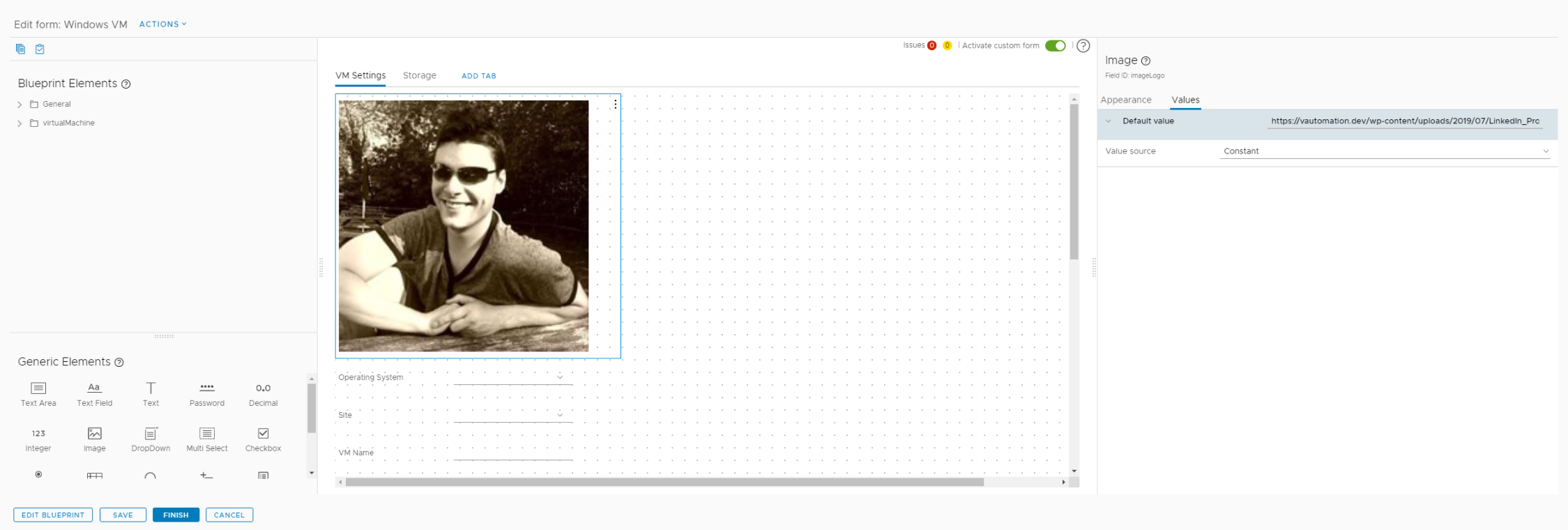
When adding an image to a form you can set the value to a URL (as below). One of the issues with doing this is the end user who will use the form needs access to the same URL for the image to display. This can be tricky if the image is not hosted on an internet facing website or if it is and the environment does not have internet access.
Request the blueprint from the Catalog.
If the URL of the image isn’t accessible then the image does not show when the form loads.
Luckily there is an easy way around this, it involves replacing the image value on the custom form from a URL to a base64 string.
Firstly you need to convert the image to a base64 string. There are many online tools to do this for you, some of which are:
https://www.base64-image.de
https://base64.guru/converter/encode/image
https://onlinepngtools.com/convert-png-to-base64
https://codebeautify.org/image-to-base64-converter
Make sure you have the Data URI, for example:
data:image/png;base64,{base64 image value} or
data:image/jpeg;base64,{base64 image value}
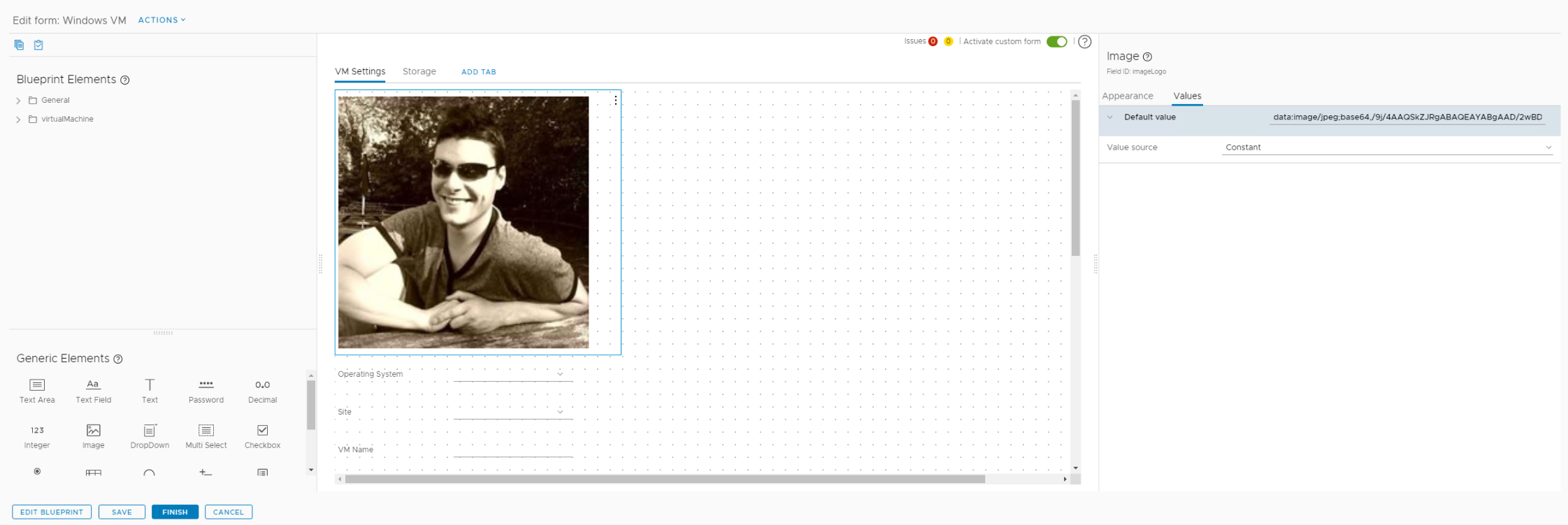
Then just change the image value on the form to this base64 string.
You are likely to experience, like I did that the custom forms designer becomes unresponsive or is very slow to set the base64 value. If this is the case you can export the form, edit the json file to replace the image URL with base64 string and then import the form.
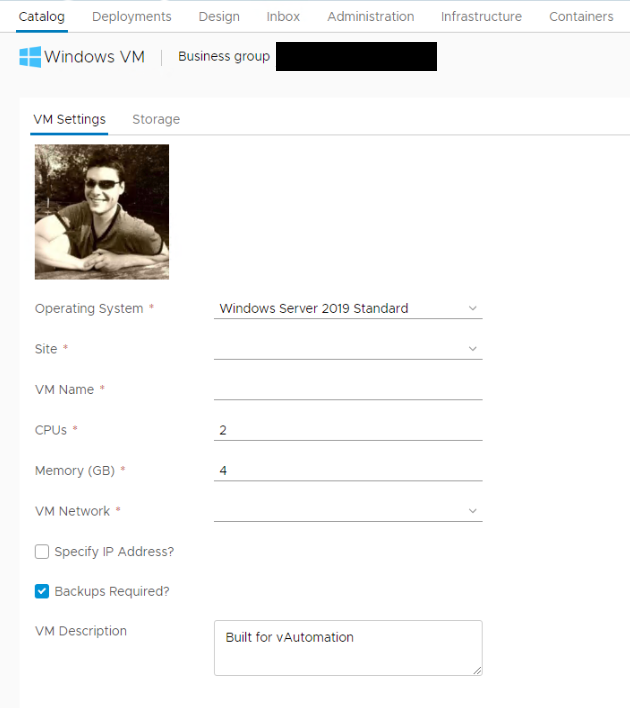
Again request the blueprint from the Catalog.
You will now see the image on the form after it loads, you don’t have to worry about the end user not being able to see the image.





Hi, How do you get the field ‘Specify IP address’? What should be the logic to get enter IP address or sometimes leave it if the network selected has dhcp enabled?
Any help is appreciated.
Create it as a property definition and then add it to your blueprint (either as definition or as part of a property group). This then allows you to see it as an available field when designing the custom form, just drag it onto the form.
You will then need to use an EBS lifecycle (usually PRE BuildingMachine) to run a vRO workflow to update the VM network properties (VirtualMachine.Network0.yyyy).
Thanks for the information. I have created the property definition and added to blueprint.
Is there an out of box VRO workflow I can use to update the VM network properties (VirtualMachine.Network0.yyyy) ?
Basically what I am looking for is if the “Specify IP Address” is unticked then the network in which the VM is provisioned has a DHCP server and it will auto pick IP, if I want to specify than it is to be Static address passed from custom form